Języki programowania, leżące u podstaw wszystkich serwisów internetowych, nie bez powodu są nazywane językami. Jak każdy inny język, mają one swoją gramatykę, składnię, interpunkcję i słownictwo. W odróżnieniu od języków naturalnych, takich jak język polski czy angielski, wymagają ogromnej dyscypliny. Ta sztywność reguł jest konieczna, ponieważ języki programowania są środkiem komunikacji człowieka z komputerem, będącym maszyną, która potrzebuje jasnych i zrozumiałych instrukcji. Jeśli programista przestrzega ściśle określonych reguł, może zlecić wykonanie ustalonych zadań komputerowi.

Trochę historii
Rozwój technologii internetowych można nazwać eksplozywnym, ponieważ ich powstawanie i przemiany nie miały charakteru uporządkowanego i skoordynowanego. Zarówno twórcy języków, jak i specyfikacji, programów i urządzeń do przeglądania Internetu, w niektórych momentach podejmowali decyzje sprzeczne ze sobą. Konsekwencją wspomnianego braku koordynacji działań było i poniekąd do dziś pozostaje to, że szeregowy twórca serwisów internetowych nie znajduje się w komfortowej sytuacji rzemieślnika, poznającego zasady, według których następnie pracuje. Twórca wielokrotnie musi wypracowywać kompromis między tym, co możliwe w obrębie danego stanu technologii internetowych, a tym, czego żąda od niego klient. W tych niezwykle utrudniających pracę sprzecznościach, zgodność ze standardami nie była sprzymierzeńcem twórców serwisów internetowych. Dziś, w dobie nowoczesnych przeglądarek internetowych, twórca serwisów nie ma dobrego alibi — musi stosować się do wytycznych specyfikacji.
Zgodność ze standardami jest podstawowym i ważnym warunkiem jakości serwisu internetowego.
Przeglądarki internetowe takie jak Internet Explorer czy Mozilla Firefox, wyświetlają stronę, interpretując kod HTML. W trakcie rozwoju tych przeglądarek sposoby interpretacji zmieniały się. Programiści, zamiast tworzyć kod zgodnie z zasadami, pisali go tak, jak na to pozwalały przeglądarki, zgodnie z oczekiwaniami zamawiających. W wyniku czego nastąpiło „rozluźnienie obyczajów” i do dziś przeglądarki wybaczają mniejsze i większe błędy składniowe. W innym wypadku większość serwisów… przestałoby działać.
Należy mieć nadzieję, że wraz ze wzrastającą świadomością dostępności wśród właścicieli i wykonawców serwisów, jakość kodu HTML będzie coraz lepsza.
Zgodność ze standardami to nie dostępność
Kod HTML zgodny ze standardami, nie równa się dostępności, lecz jest tylko (lub aż) pierwszym krokiem do niej. Powyższy koncept może nie być łatwy do zrozumienia. Dlatego wyjaśnijmy go przy użyciu kilku zwięzłych punktów:
- Każdy serwis powinien być zgodny ze standardami.
- Zgodny ze standardami serwis jest zwykle bardziej dostępny.
- Dostępność jest czymś więcej niż samą zgodnością ze standardami.
Pierwsza zasada uniwersalnej dostępności w tym zakresie brzmi:
Strona musi działać i pozwalać dotrzeć do wszystkich treści, nawet jeśli przeglądarka, czy urządzenie, nie mogą wcale lub w danym momencie obsłużyć skryptów.
Dlaczego ta zasada jest ważna?
Niektórzy użytkownicy mają wyłączoną obsługę skryptów w swojej przeglądarce. Nie zawsze wynika to z ich wyboru, ale jest np. decyzją administratora sieci firmowej,
Inni użytkownicy są niepełnosprawni, a czytnik ekranu, z którego korzystają, nie obsługuje zaawansowanych i nowoczesnych skryptów,
Są również użytkownicy smartfonów i tabletów, które nie pozwalają na wykorzystanie skryptów w takim samym stopniu, jak programy komputerowe.
Strona, która zawiera skrypty, nie może stanowić bariery, gdy użytkownik z takich, czy innych przyczyn nie może skorzystać z użytych na niej skryptów.
Skrypty powinny być dostępne
Kolejną zasadą, która nie może być w sprzeczności z pierwszą jest to, że:
Nie rezygnuj ze skryptów. Wymagaj tego, by skrypty dostarczone z serwisem były stworzone z myślą o dostępności i sprawdzone pod tym kątem!
CSS a dostępność
Tak jak HTML odpowiada za strukturę każdej strony i są nim „oznaczone” treści, tak style CSS (Cascading Styl Sheets) odpowiadają za prezentacje strony. CSS to język, w którym można ustawić odpowiednie instrukcje dla każdego elementu HTML. Instrukcje te służą przede wszystkim nadaniu wyglądu poszczególnym elementom HTML. Te ustawienia sprawią, że np. każdy zwykły akapit tekstu wyświetli się na stronie np. za pomocą czcionki Times New Roman o wielkości 12 punktów, tekst będzie miał kolor czarny, a margines dolny (odstęp po akapicie) będzie miał również 12 punktów.
Inne korzyści rozdziału wyglądu od treści:
- Poprawne działanie serwisu w smartfonach i wszelkich urządzeniach mobilnych oraz niższe opłaty użytkowników za pobrane dane!
- Skuteczniejsze indeksowanie przez wyszukiwarki takie jak Google.
- Szybciej działająca strona. W dobie braku czasu, rozproszenia, natłoku informacji, szybko działająca strona daje użytkownikowi więcej satysfakcji.
- Niższe koszty hostingu (utrzymania serwisu internetowego na serwerze)!
Ramki
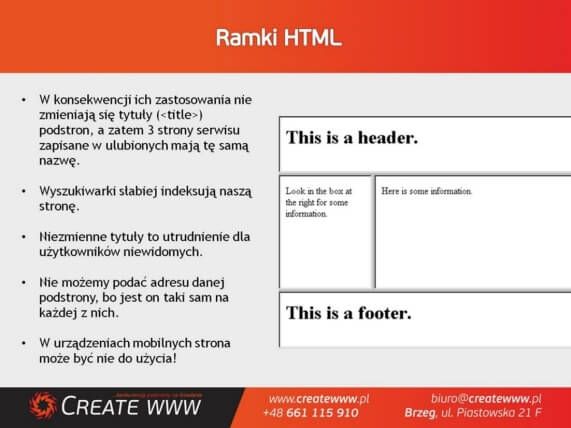
Ramka to element HTML, który służy do wyświetlania strony „w stronie”. Tego typu funkcja jest przydatna w wielu sytuacjach. Jeszcze kilka lat temu ramki były używane nagminnie, jako ważny element konstrukcyjny serwisów internetowych, dziś spotykamy je o wiele rzadziej. Ramki wsławiły się jednak niechlubnie w historii serwisów internetowych.
Całe strony oparte na ramkach, były często nieużyteczne i kłopotliwe w obsłudze dla osób niepełnosprawnych (przede wszystkim niepełnosprawnych ruchowo i niewidomych). Mimo złej sławy, nie istnieje właściwie żadne przeciwwskazanie, by stosować ramki.
Warto tylko pamiętać o tym, że opieranie całego serwisu na ramkach, może być kłopotliwe z wielu względów m.in.:
- W konsekwencji ich zastosowania nie zmieniają się tytuły () podstron, a zatem 3 strony serwisu zapisane w ulubionych mają tę samą nazwę.
- Wyszukiwarki słabiej indeksują naszą stronę.
- Niezmienne tytuły to utrudnienie dla użytkowników niewidomych.
- Nie możemy podać adresu danej podstrony, bo jest on taki sam na każdej z nich.
- W urządzeniach mobilnych strona może być nie do użycia!
Dodatkowe informacje
- Prezentacja – dostępność stron internetowych – plik PDF
- Prezentacja – Slideshare
- Przezntacja w formie slajdów
- Galeria slajdów
- Serwis dla uczestników spotkania – Sala Stropowa Ratusza w Brzegu – 17.11.2015 r.
- Napisz do nas!
źródło: widzialni.org
Ostatnie wpisy
- Aplikacja do wczesnego wykrywania koronawirusa – zastosowanie
- Szybka diagnoza osób zarażonych wirusem SARS-CoV-2
- AI w walce z koronawirusem – prośba o wsparcie projektu!
- Paszportyzacja Polskiej Żywności z wykorzystaniem innowacyjnej technologii Blockchain
- Trzecia konferencja z cyklu „Perspektywy dla rozwoju Internetu Rzeczy – Samorząd Przyszłości”
- Otrzymaliśmy srebrny laur kompetencji za działalność w 2019 roku
- Perspektywy dla rozwoju Internetu Rzeczy – Samorząd Przyszłości w Opolu
- Folia transferowa – kosmiczna technologia w Brzegu
- Kto pomaga w organizacji hackathonu? Sponsorzy i patroni medialni
- Code4Poland – prestiżowe nagrody dla zdobywców podium