Tytuły stron
Tytuł strony jest bardzo ważnym elementem każdej strony internetowej, bowiem służy do skrótowego opisu tego, co jest treścią pojedynczej strony.
Prawidłowy tytuł ma duże znaczenie nie tylko dla osób niepełnosprawnych, szczególnie niewidomych, ale dla wszystkich użytkowników Internetu.
Jak „wygląda” tytuł?
Tytuł nigdy nie jest wyświetlany bezpośrednio na stronie internetowej, jest on „ukryty” w tzw. sekcji meta strony, czyli informacjach technicznych o niej.
Oto jak wygląda kod HTML tytułu:
<title>O naszej instytucji — Polski Związek Niewidomych</title>
To, że tytuł nie wyświetla się bezpośrednio na stronie nie świadczy o tym, że nie widać go wcale, ani też o tym, że nie jest bardzo ważny dla każdego użytkownika. Część czytelników zadaje sobie być może pytanie: „skąd mogę zatem wiedzieć, jaki jest tytuł strony?”
Dlaczego tytuł jest bardzo ważny?
Niewidomi użytkownicy Internetu, korzystający z czytnika ekranu, po wejściu na dowolną stronę internetową słyszą najpierw tytuł strony.
Tytuł powinien informować o czym jest strona lub jaką pełni funkcję i w jakim serwisie się znajduje. Od tej zasady nie ma żadnych odstępstw.
Bardzo istotne jest także to, by każda strona w serwisie miała swój własny, unikalny tytuł.
Nagłówki
Czy można wyobrazić sobie książkę bez spisu treści? A może podręcznik bez jasno wyróżnionych śródtytułów? Kilkadziesiąt stron podręcznika bez wyróżnionych tytułów poszczególnych sekcji, z jednoczesnym brakiem spisu treści, skutkowałoby jego zupełną nieczytelnością!
Funkcją nagłówków stron internetowych jest zatytułowanie logicznie wyróżnionych sekcji, krótkim i zwięzłym tekstem. Celem nazywania sekcji nagłówkami jest zwiększona czytelność (skanowalność) całej strony.
Jak osoby widzące przeglądają strony internetowe? Zwykle zwracają uwagę na to, co najważniejsze, skanują więc stronę w poszukiwaniu tego, co jest dla nich interesujące.
W zależności od poziomu biegłości w obsłudze komputera, robią to mniej lub bardziej sprawnie. Rzut oka wystarczy, by osoby widzące mogły podjąć decyzję, czy dana strona jest dla nich interesująca ze względu na jakieś kryterium. Nagłówki są elementem pomagającym w podjęciu tego typu decyzji, stanowią bowiem punkty zaczepienia dla oka skanującego stronę.
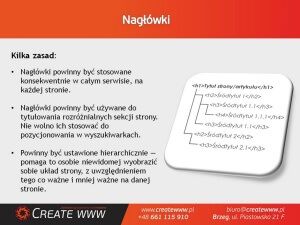
Oto kilka zasad związanych z nagłówkami i ich działaniem na rzecz dostępności:
Nagłówki powinny być stosowane konsekwentnie w całym serwisie, na każdej stronie.
Nagłówki powinny być używane do tytułowania rozróżnialnych sekcji strony. Nie wolno ich stosować do pozycjonowania w wyszukiwarkach.
Powinny być ustawione hierarchicznie — pomaga to osobie niewidomej wyobrazić sobie układ strony, z uwzględnieniem tego co ważne i mniej ważne na danej stronie.
Nagłówki są odpowiednikiem spisu treści. Zasada jest prosta: każda pojedyncza strona internetowa powinna mieć taki spis treści właśnie w postaci nagłówków.
W języku HTML mamy możliwość skorzystania z sześciu poziomów nagłówków, zaczynając od <h1> (h od heading, z ang. nagłówek) kończąc na <h6>. Cyfra nagłówka oznacza jego miejsce w hierarchii dokumentu.
Hierarchia nagłówków
Bardzo ważną składową struktury strony internetowej jest hierarchia nagłówków. Ważne, by nagłówek <h1> był używany do oznaczenia najważniejszego tytułu, a kolejne nagłówki
<h2>-<h6>, do oznaczenia odpowiednio mniej ważnych tytułów.
Dlaczego nagłówki są ważne?
Nagłówki nadają tytuły poszczególnym częściom tekstu. Oto kilka korzyści płynących z prawidłowego użycia nagłówków:
Wszyscy czytający stronę opatrzoną nagłówkami uznają ją za bardziej czytelną (uwaga — użytkownik Internetu skanuje tekst wzrokiem, nie czyta od początku do końca).
Wybrany nagłówek będzie punktem odniesienia dla użytkownika, jeśli lektura danej strony zostanie przerwana, np. gdy ktoś zadzwoni. Satysfakcja i poczucie bezpieczeństwa użytkownika będą większe.
Dla osoby niewidomej nagłówki są sposobem na wyobrażenie sobie układu i zawartości strony. Każdy czytnik ekranu umożliwia odczytywanie samych nagłówków i przechodzenie z jednego do drugiego przy użyciu skrótu klawiszowego.
Dla osoby z dysleksją, nagłówki stanowią punkt orientacyjny w tekście. Dyslektycy narzekają na „ściany tekstu”, wolą czytać tekst podzielony na paragrafy i opatrzony nagłówkami.
Listy
Listy wypunktowane są czytelnym i estetycznym sposobem przedstawienia treści. Stosowane we właściwy sposób poprawiają czytelność i zrozumiałość tekstu. Niektóre jego fragmenty wręcz proszą się o to, by uporządkować je za pomocą listy.
Najczęściej spotyka się następujące rodzaje list:
Listę nieuporządkowaną, w której każdy element zaczyna się od punktów, strzałek, czy innych graficznych wyróżników.
Listę uporządkowaną, w której każdy punkt zaczyna się od liczby, np. 1, 2, 3 lub I, II, III.
Trzecim rodzajem jest rzadziej spotykana lista definicji, która umożliwia np. oznaczenie haseł słownikowych.
Lista nieuporządkowana
Lista nieuporządkowana zawiera szereg elementów, z których każdy jest tak samo ważny.
Kiedy więc stosować listy nieuporządkowane? Wtedy, gdy jest to uzasadnione. Jeśli w tekście jest kilka elementów, które są zbyt długie lub jest ich zbyt wiele, by umieścić je po dwukropku, być może warto rozważyć umieszczenie ich w postaci listy, co podniesie czytelność tekstu.
przyklad
Lista uporządkowana
Lista uporządkowana ma wskazać określony porządek wymienianych elementów. Porządek ten może dotyczyć zarówno stopnia ważności, jak i kolejności w danej hierarchii.
przyklad
Język strony i jej części
To bardzo ważne, by w kodzie każdej strony serwisu internetowego określono język, w jakim jest napisana. Ten prosty i zasadniczy wymóg techniczny, jest jednak często pomijany i lekceważony. Zarówno przeglądarki internetowe, czytniki ekranu dla niewidomych, jak i inne, dowolne programy i urządzenia, które służą do wyświetlania i czytania stron internetowych, mogą skorzystać z tego elementu, np. poprawnie wyświetlając charakterystyczne znaki występujące w danym języku (np. w języku polskim litery z ogonkami).
W HTML5, najnowszej wersji języka znaczników, który coraz częściej służy do tworzenia serwisów internetowych, język określić można w bardzo prosty sposób:
<html lang="en"> <html lang="pl">
Korzyści płynące z prawidłowego określenia języka:
Prawidłowo określony język dla całej strony sprawi, że:
Strona zostanie wyświetlona za pomocą czytelnych dla danego języka liter i znaków specjalnych.
Czytnik ekranu, z którego korzystają osoby niewidome, przeczyta stronę w spodziewanym języku naturalnym.
Prawidłowo określony język dla fragmentu strony sprawi, że:
Zdanie zostanie wyświetlone za pomocą właściwych dla danego języka znaków,
Syntezator mowy czytnika ekranu wypowie zdanie za pomocą prawidłowych,
zasad wymowy.
Tabela
Każdy, kto miał styczność z Internetem powinien spotkać się z tabelami choć raz. Za ich pomocą przedstawia się najczęściej dane, które są dzięki temu bardziej czytelne i wskazują na zależności pomiędzy informacjami.
Przedstawia się tak np. plany lekcji, dane dotyczące wydobycia węgla w 2009 roku w wybranych krajach Europy, czy rozkład jazdy autobusu 210 w Warszawie.
Okazuje się, że tabele były i często do dziś są zmorą osób niepełnosprawnych. Jak to możliwe, skoro są wygodnym i czytelnym sposobem przedstawienia treści?!
Jest tak dlatego, że nie zawsze służyły one do przedstawiania treści. Przez kilkanaście lat całe serwisy internetowe i pojedyncze strony były tworzone w oparciu o tabele. Niewidoczne tabele były ich elementem konstrukcyjnym. Do dzisiaj większość tabel w Internecie służy właśnie do formatowania stron, nie zaś do przedstawiania danych. Jakie są tego konsekwencje?
Strona „na tabelach”
Strona „oparta na tabelach”, oznacza, że cały układ graficzny lub jego część „opiera się” na tabeli. Podczas gdy tabele powinny służyć jedynie do prezentowania typowo tabelarycznych danych. Nie będziemy tutaj przytaczać długiej historii o tym skąd się wzięło takie podejście programistów. Dość na tym, że:
Jest to podejście z gruntu nieprawidłowe i szkodliwe dla osób niepełnosprawnych,
Z tego typu konstruowania serwisów szanujący się programiści zrezygnowali wiele lat temu,
Niestety, wciąż wiele stron zbudowanych jest w oparciu o taki układ, wśród nich znajduje się, niestety, duża część serwisów administracji publicznej.
Konsekwencją takiego podejścia są:
Pracochłonność poprawek i rozbudowy serwisu.
Wolniej działająca strona.
Nieprawidłowe wyświetlanie się serwisu w urządzeniach mobilnych.
Kłopoty użytkowników czytników ekranu.
Potencjalne problemy dla użytkowników niepełnosprawnych ruchowo, posługujących się samą klawiaturą.
Problemy przy dużych powiększeniach strony, z których korzystają osoby niedowidzące i starsze.
Tabela jako forma prezentacji treści
Prawidłowym i zalecanym sposobem użycia tabeli jest prezentacja danych tabelarycznych. Przedstawienie informacji w takiej postaci jest potencjalnie bardzo przyjazną formą. Proste tabele pomagają zapamiętać istotne informacje, a czasem nawet są jedynym sensownym sposobem zaprezentowania wybranych informacji, które w innej formie byłyby mniej zrozumiałe.
Cytaty
Cytat łatwo oznaczyć w taki sposób, by był dostępny dla każdego, ze szczególnym uwzględnieniem osób niepełnosprawnych. Dla użytkowników niewidomych, wiedza o tym, czy dany fragment tekstu jest cytatem, czy też nie, może być kluczem do zrozumienia tekstu.
Dodatkowe informacje:
- Prezentacja – dostępność stron internetowych – plik PDF
- Prezentacja – Slideshare
- Przezntacja w formie slajdów
- Galeria slajdów
- Serwis dla uczestników spotkania – Sala Stropowa Ratusza w Brzegu – 17.11.2015 r.
- Napisz do nas!
źródło: widzialni.org
Ostatnie wpisy
- Aplikacja do wczesnego wykrywania koronawirusa – zastosowanie
- Szybka diagnoza osób zarażonych wirusem SARS-CoV-2
- AI w walce z koronawirusem – prośba o wsparcie projektu!
- Paszportyzacja Polskiej Żywności z wykorzystaniem innowacyjnej technologii Blockchain
- Trzecia konferencja z cyklu „Perspektywy dla rozwoju Internetu Rzeczy – Samorząd Przyszłości”
- Otrzymaliśmy srebrny laur kompetencji za działalność w 2019 roku
- Perspektywy dla rozwoju Internetu Rzeczy – Samorząd Przyszłości w Opolu
- Folia transferowa – kosmiczna technologia w Brzegu
- Kto pomaga w organizacji hackathonu? Sponsorzy i patroni medialni
- Code4Poland – prestiżowe nagrody dla zdobywców podium