Dostępność serwisów internetowych w administracji publicznej
- Rodział I – Wprowadzenie
- Dla kogo?
- Jak rozumieć dostępność serwisu internetowego?
- Dostępność jest łatwa!
- Dostępność jest dla każdego!
- Dostępność to jasne zasady — WCAG 2.0
- Podstawowe pojęcia
- Rodzaje niepełnosprawności oraz ich wpływ na sposób pracy z komputerem
- Co czytnik ekranu czyta?
- Ile kosztuje serwis dostępny dla niepełnosprawnych?
- Kiedy serwis dostępny może kosztować nieco więcej?
- Ile kosztuje poprawienie dostępności istniejącego serwisu?
- Kto jest odpowiedzialny za dostępność?
- Właściciel serwisu
- Redaktor
- Twórca serwisu
- Wszyscy tworzymy dostępność
- Jakie są dodatkowe, wymierne korzyści z dostępnej strony?
- Użyteczność
- Pozycjonowanie w wyszukiwarkach
- Rozdział II – Dostęp do treści serwisów internetowych
- Przyjazność w urządzeniach mobilnych
- Niższe koszty modyfikacji
- Uniwersalna dostępność
- Dostęp do treści serwisów internetowych
- Zrozumiałość tekstu
- Skrótowce literowe lub akronimy
- Słowniczek dla całego serwisu (FAQ)
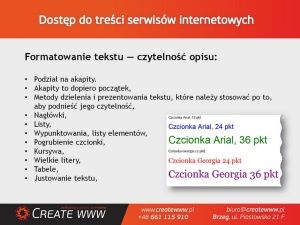
- Formatowanie tekstu — czytelność opisu
- Wielkość czcionki
- Kontrast kolorystyczny
- Odnośniki
- Odnośniki graficzne
- Grafiki, zdjęcia, obrazy, wykresy
- Mapy
- Wideo
- Wideo, a osoby niesłyszące
- Wideo a osoby niepełnosprawne ruchowo
- Pliki dźwiękowe
- Wyszukiwarka
- Pliki DOC (Word)
- Pliki PDF
- Skanowane pliki PDF
- Rozdział III – Nawigacja i formularze
- Nawigacja zwana menu
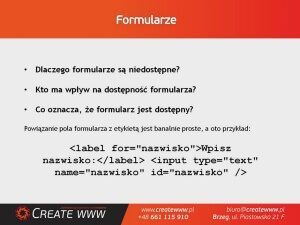
- Formularze
- CAPTCHA
- „Przejdź do treści”
- Skróty klawiaturowe
- Rozdział IV – Semantyka HTML dla dostępności
- Tytuły stron
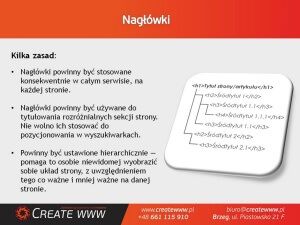
- Nagłówki
- Hierarchia nagłówków
- Listy
- Lista nieuporządkowana
- Lista uporządkowana
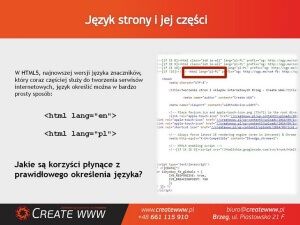
- Język strony i jej części
- Tabele
- Cytaty
- Rozdział V – Techniczne aspekty dostępności
- Zgodność ze standardami (gramatyka kodu)
- Skrypty, nowoczesne interfejsy, widgety
- CSS a dostępność
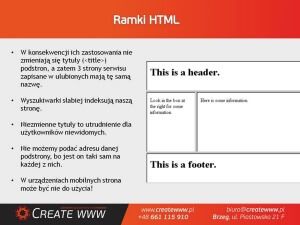
- Ramki
- Rozdział VI – Wymogi prawne związane z dostępnością stron internetowych
- Zapisy rozporządzenia dotyczące dostępności
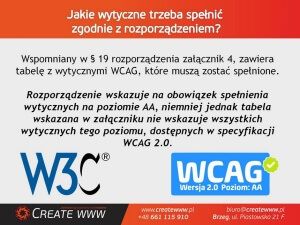
- Jakie wytyczne trzeba spełnić zgodnie z rozporządzeniem?
- Jak rozumieć tabelę z załącznika 4 w rozporządzeniu?
- Rozdział VII – Jak zamówić dostępną stronę?
- Uzyskanie produktu zgodnego z WCAG
- Dodatkowe usprawnienia strony
- „Mówiąca strona”
- Wersja tekstowa strony
- Przyciski do powiększania tekstu
- Specjalne wersje kontrastowe
- Skróty klawiaturowe
- Rozdział VIII – Zakończenie
- Uniwersalna dostępność jest możliwa
Ostatnie wpisy
- Aplikacja do wczesnego wykrywania koronawirusa – zastosowanie
- Szybka diagnoza osób zarażonych wirusem SARS-CoV-2
- AI w walce z koronawirusem – prośba o wsparcie projektu!
- Paszportyzacja Polskiej Żywności z wykorzystaniem innowacyjnej technologii Blockchain
- Trzecia konferencja z cyklu „Perspektywy dla rozwoju Internetu Rzeczy – Samorząd Przyszłości”
- Otrzymaliśmy srebrny laur kompetencji za działalność w 2019 roku
- Perspektywy dla rozwoju Internetu Rzeczy – Samorząd Przyszłości w Opolu
- Folia transferowa – kosmiczna technologia w Brzegu
- Kto pomaga w organizacji hackathonu? Sponsorzy i patroni medialni
- Code4Poland – prestiżowe nagrody dla zdobywców podium
Tagi
agencja interaktywna
agencja reklamowa
agencja reklamowa brzeg
ai
audyt dostępności
brzeg
brzeg reklama
code4poland
codewear
codewear.co
create www
dostępność
drukarnia
drukarnia brzeg
druk cyfrowy
kampania brzeg
kampania reklamowa
oferta wybory
plakaty
portal internetowy
portal www
praca
praca brzeg
profesjonalne strony internetowe
promocja firmy
reklama
reklama brzeg
reklama opole
reklama oława
reklama w brzegu
SEO
strona internetowa
Strona responsywna
strona www
strona www wrocław
strony publiczne
strony www
ustawa
WCAG
WCAG 2.0
wcga 2.0
wizytówki
wybory brzeg
wybory samorządowe
wybory samorządowe 2018